
Page Properties
|
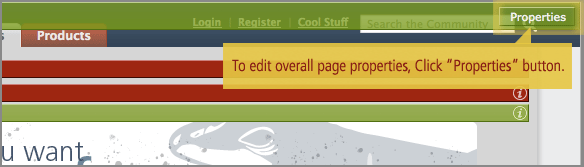
The Properties button in the top right-hand corner of the Editing Window allows you to configure properties specific to the page. |

Page information
|
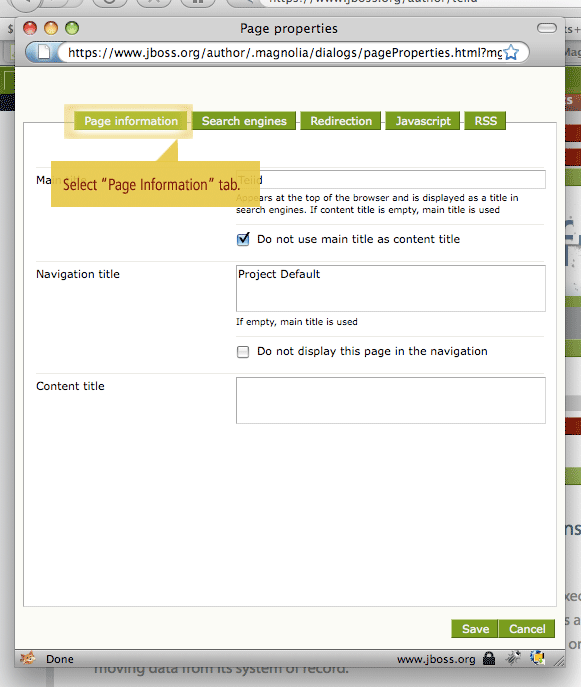
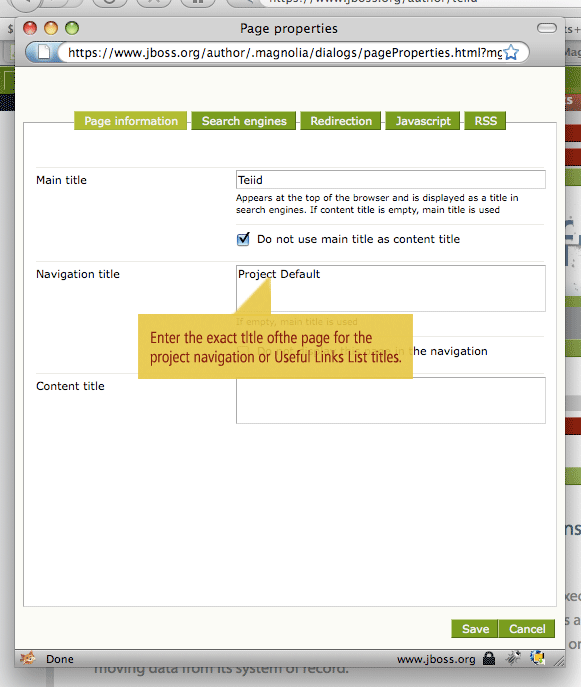
Clicking on the Properties button causes a configuration window to appear that displays the Page information tab by default. Here you can set a title for the main content area of the page and specify what title should be used by navigation paragraphs. |

Main title
|
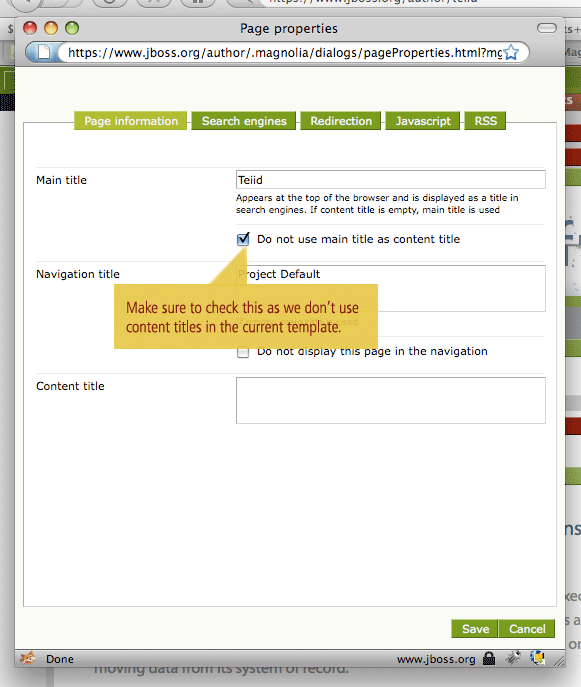
This field is used for two purposes:
By default it contains the browser window title that was chosen for the page in AdminCentral but you can override this by entering a different value if required. You can prevent this value from being used to display a title in a special paragraph at the top of the main content area by selecting the 'Do not use main title as content title' checkbox. We recommend that you do this as there are more flexible ways to create content titles if necessary.
|

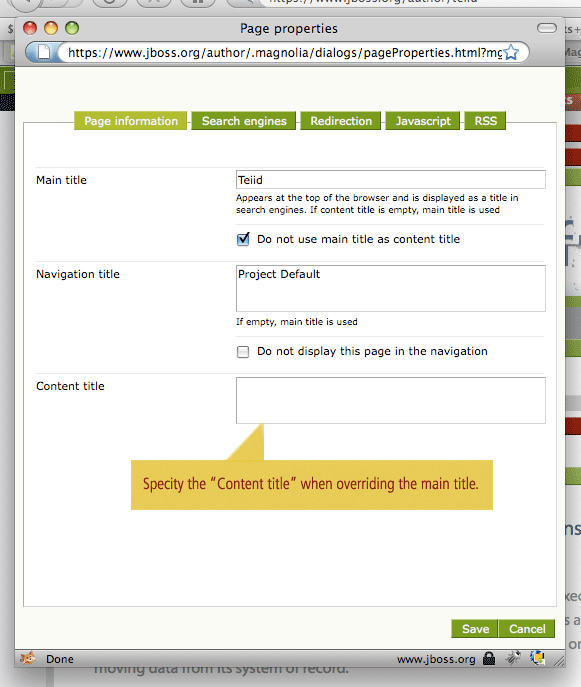
Content title
|
If you wish to display a title at the top of the main content area in a special paragraph but want this to be different then the page title shown in search results then you can override the 'Main title' value using the 'Content title' field. As there are better ways to create titles for the main content area we recommend that you leave this field blank.
|

Navigation title
|
Certain paragraphs automatically generate navigation links based on the structure of web pages in the Website tree. By default the titles of these links is taken from the 'Main title' field (which by default is set to the browser window title in AdminCentral) but you can override this if necessary using the 'Navigation title' field. |

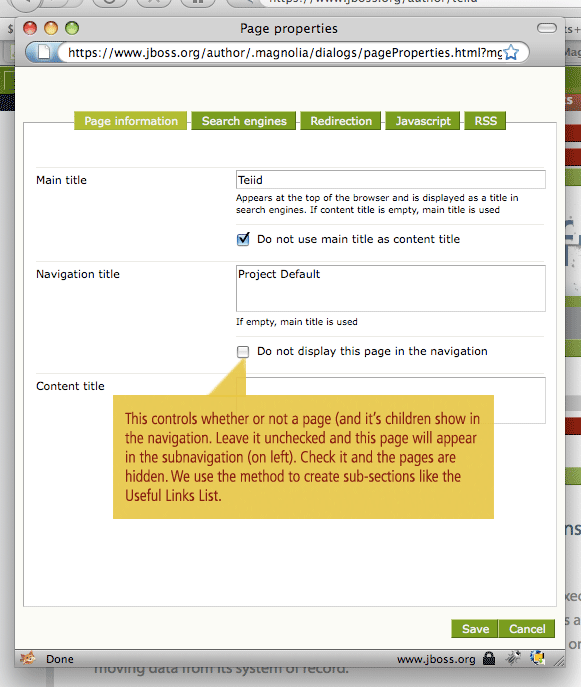
Do not display this page in the navigation
|
If you want to omit a page (along with its subpages) from being included in paragraphs that automatically generate navigation links then you can use the 'Do not display this page in the navigation' checkbox. Paragraphs that automatically generate navigation links can be configured to start at a particular level in the Website tree so it's not always necessary to use this feature.
|

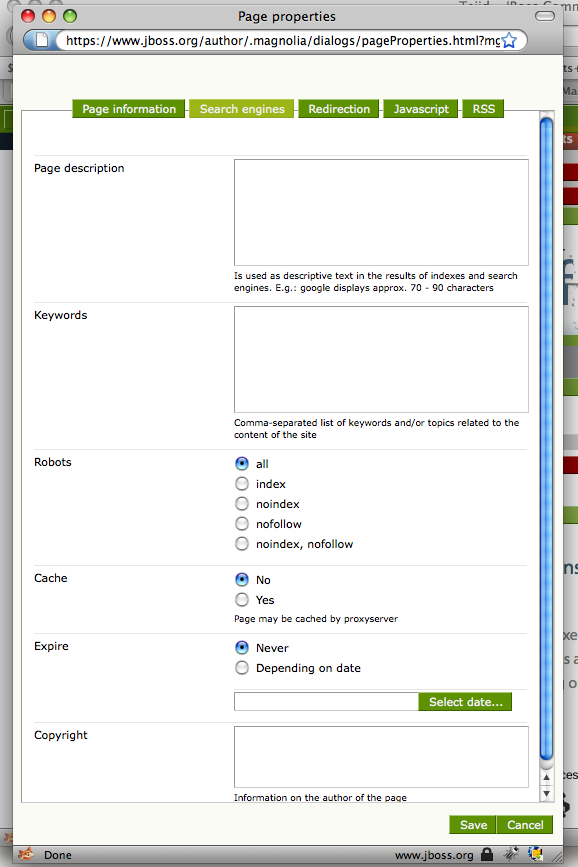
Search engines
|
This tab allows users to enter metadata used by search engines to find pages and display them in their results lists. Cache settings can also be changed here in addition to specifying any copyright information that may apply to the content. |

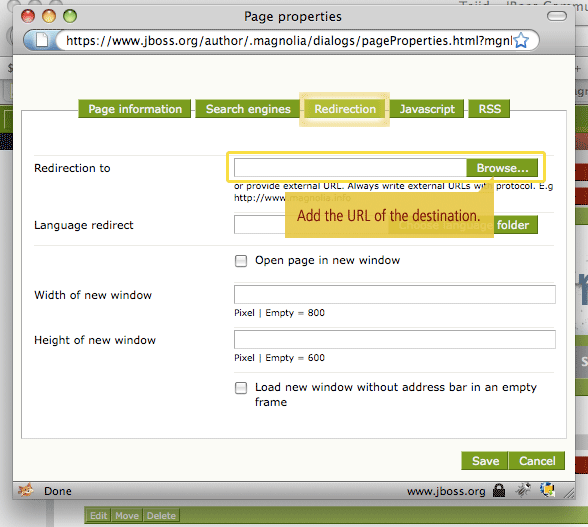
Redirection
|
This tab is useful if you want a user to be redirected to another URL when they access the page. This may be the case if you move the content of a page to another page and wish to maintain backwards compatibility for the original URL. The 'Redirection to' field contains the URL to redirect to which can either be absolute or relative. The Browse... button allows you to select a page from the Website tree if you don't know it's relative URL. The 'Language redirect' field allows you to choose the language of the redirected page. By default redirection causes the current page to be reloaded but you can also choose to open a new window if required. The height and width of the new window can then be set in addition to whether or not it has an address bar. |

|
When a redirection has been configured a grey bar containing the text 'This page is redirected to <URL> in public or preview mode.' is added underneath the top green bar on the Editing Window where <URL> is the value entered into the 'Redirection to' field. Previewing the page causes the redirection to take place to simulate what would happen when the page is published. |

Javascript
|
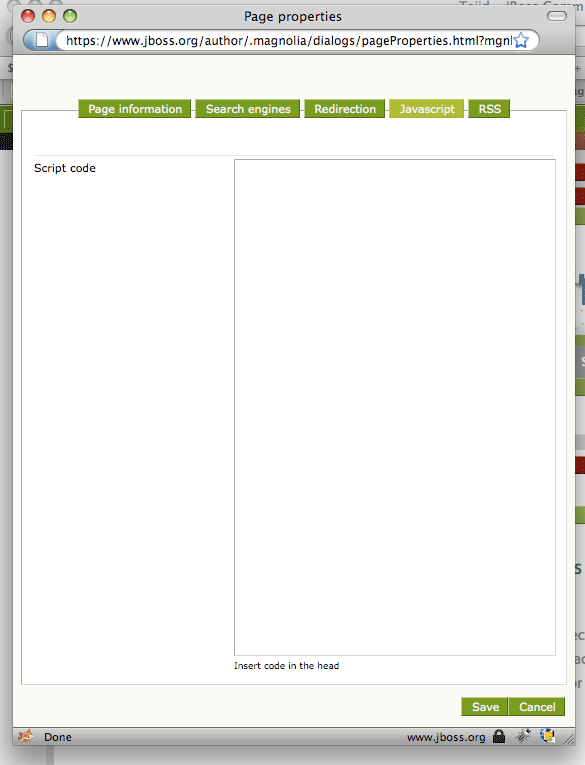
This simply supplies a field for the user to inject custom JavaScript into the <head> element of a page. You need to enclose any text you enter into the textbox with <script> </script>.
|